On nous avait dit qu’il était impossible de créer des jauges dans WebI … Et bien cela n’est plus tout à fait vrai !
En utilisant un petit script JavaScript, il est maintenant possible de réaliser une telle prouesse dans vos tableaux de bord en mode web … En fait rien de magique, il s’agit simplement de dévoyer les fonctionnalités de Google Chart pour les utiliser dans un rapport WebI !
Pour cela, il vous suffit de suivre le tutoriel ci-dessous :
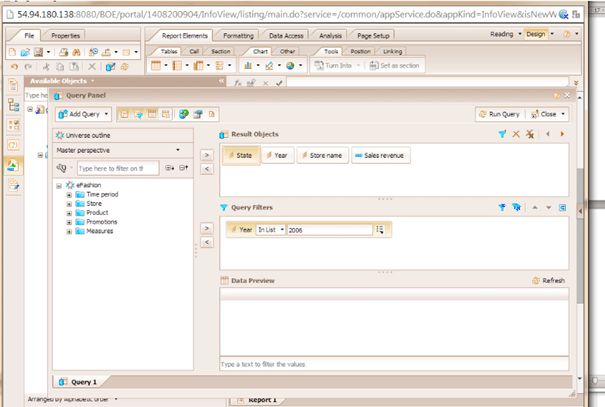
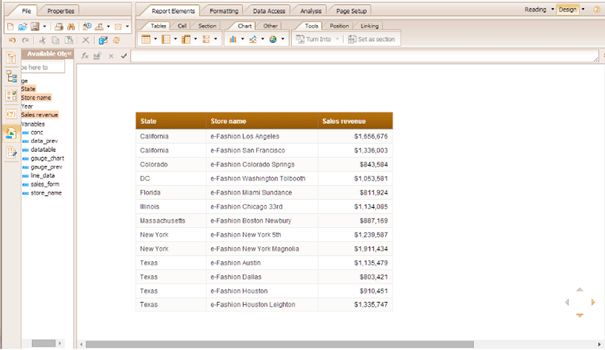
Lorsque vous avez créé un rapport simple contenant un tableau tel que dans notre exemple, …


<html>
<head>
</head>
<body>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["gauge"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([['Label', 'Value'], ['New York Magnolia',1911.43],['New York 5th',1239.59]]);
var options = {
max : 4000,
width: 400, height: 120,
greenFrom :1200, greenTo : 3500,
yellowFrom :900, yellowTo : 1200,
redFrom: 100, redTo: 900,
minorTicks: 5
};
var chart = new google.visualization.Gauge(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
<div id="chart_div" style="width: 400px; height: 120px;"></div>
</body>
</html>
<html>
<head>
</head>
<body>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["gauge"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([['Label', 'Value'], @DATA@]);
var options = {
max : 4000,
width: 400, height: 120,
greenFrom :1200, greenTo : 3500,
yellowFrom :900, yellowTo : 1200,
redFrom: 100, redTo: 900,
minorTicks: 5
};
var chart = new google.visualization.Gauge(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
<div id="chart_div" style="width: 400px; height: 120px;"></div>
</body>
</html>
Comme l’indicateur [Sales Revenue] est présenté en monnaie, il nous faut le formater correctement dans une variable dédiée :
[sales_form] = FormatNumber([Sales revenue]/1000; »##0.00″)
Il ne reste plus qu’à concaténer le magasin ([store_name]) avec cette valeur pour pouvoir l’afficher :
[line_data] = = »[‘ »+[store_name]+ »‘, »+[sales_form]+ »] »
Idem pour les autres valeurs qu’il nous faut également concaténer :
[conc] = [line_data] ForEach ([State];[Store name])+ », » + Previous(Self) ForEach ([State];[Store name])
Pour pouvoir utiliser la valeur [conc] dans une cellule à part, il me faut récupérer sa dernière valeur dans la table avec l’opérateur de contexte de calcul InReport() :
[data_prev] = Last([conc]) In Report
[data_prev] contient une virgule, que je dois donc éliminer :
[datatable] = =Left([data_prev];Length([data_prev])-1)
Il ne me reste donc plus qu’à mettre cette variable dans le script à la place du mot clef @DATA@ …
[gauge_chart] = Replace([gauge_prev]; »@DATA@ »;[datatable])
Et puis pour finir, je mets cette variable dans ma cellule vierge …
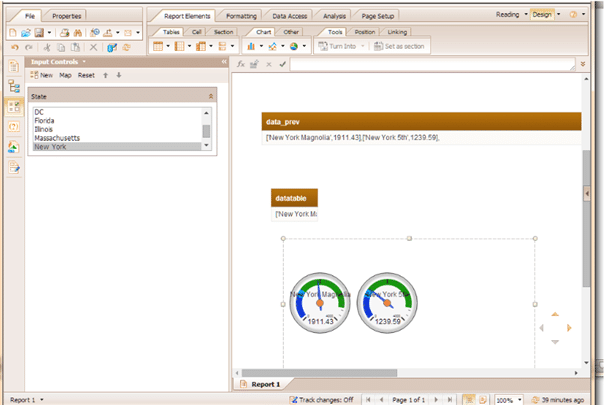
Et voilà le résultat :