Introduction
Vous souhaitez rendre vos rapports WebI encore plus sexy, interactifs, avec la possibilité d’intégrer des speedometers ou des jauges dynamiques ?
Ceci est possible en intégrant du code JavaScript dans vos rapports WebI !
Ces éléments que nous allons vous présenter ont été construits à partir de code JavaScript récupéré sur le web et adapté au besoin.
- Site sur lequel vous pouvez récupérer ce type de code JavaScript : http://github.com/vjt/canvas-speedometer
- Adaptation du code JavaScript : Florent LAINE
- Création du Dashboard : Adrien PLAUD
- Speedometer : Open source (C) 2010-2015 <anonymous> and (C) 2010-2015 @vjt
- Jauge : Open source under BSD 2-clause Copyright (c) 2015, Curtis Bratton
L’intégration de ces nouveaux composants nécessite quelques Pré-requis :
- Un navigateur web : IE 9 ou supérieur, Chrome
- Ces nouveaux composants ne fonctionnent qu’en mode HTML
- Ces nouveaux composants ne sont pas exploitables lors de l’export CSV ou Excel
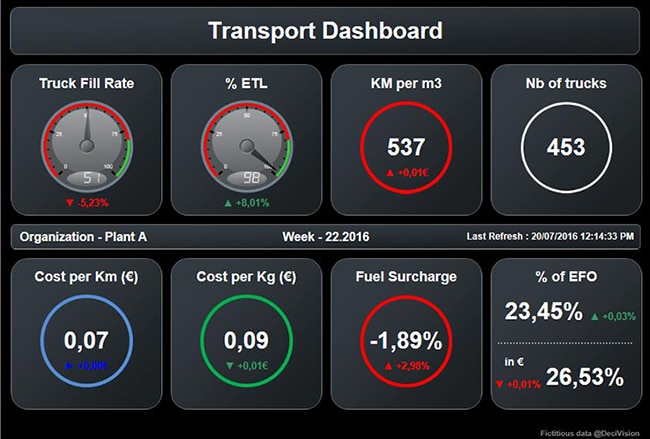
Exemple de rapport WebI mélant des Speedometers et des composants natifs à WebI

Exemple d’Intégration d’un Speedometer

La création du Speedometer n’est pas très compliquée, mais il faut bien suivre les quelques étapes nécessaires.
- Modifier ou créer un nouveau rapport WebIntelligence
- Créer une cellule contenant l’indicateur à afficher
- Créer une cellule vide
- Clic-droit sur cette cellule > Format de cellule > Général > Lire le contenu comme : HTML
- Intégrer dans la nouvelle cellule la formule suivante :
= »div id =\ » »+ »Speedo1″+ »\ » »+ « > »+[Nom_Indicateur]+ »</div> »
[Nom_Indicateur] est la mesure de votre fournisseur de données que vous souhaitez afficher
- Créer une cellule contenant le Speedometer
- Créer une cellule vide
- Clic-droit sur cette cellule > Format de cellule > Général > Lire le contenu comme : HTML
- Intégrer le code JavaScript récupéré sur le Web (Ci-dessous un extrait du code utilisé pour notre Speedometer)
- Cette deuxième cellule fait appel à la première contenant l’indicateur, il est donc important de bien respecter l’ordre de création
= »<div id =\ » »+ »Speedo1″+ »\ » »+ « > »+[Indicateur]+ »</div> »
<html>
<!– Check out the source code on http://github.com/vjt/canvas-speedometer –>
<head>
<meta http-equiv= »X-UA-Compatible » content= »IE=Edge » /><!– Style Sheet : to defined the dimension of the speedometer –>
<style>
#speedometer {
width: 200px;
height: 200px;
}
#controls {
width: 0px;
}
</style><!–Javascript Functions –>
<script type= »text/javascript »>
(function(){
// Andrea Giammarchi – Mit Style License
var extend = {
// Circle methods
circle:function(aX, aY, aDiameter){
this.ellipse(aX, aY, aDiameter, aDiameter);
……
…….
…….
// Customization
var MinValue = options.min || 0.0;
var MaxValue = options.max || 100.0;
var CurValue = options.value || MinValue;// Threshold
// OPTION to manage size of the target value
//var Threshold = options.threshold || 50.0;
var Threshold = 75.0;
//var ThreshPivot = options.thresholdPivot || 35.0;
var ThreshPivot = 10.0;// Meter, and correct user coords (cartesian) to the canvas std plane coords
var MeterFromAngle = (op tions.meterFromAngle || -135.0) – 90.0;
var MeterToAngle = (options.meterToAngle || 135.0) – 90.0;
var MeterRimAngle = MeterToAngle – MeterFromAngle;// OPTION to modifiy the number of ticks (4 => 0 – 25 – 50 – 75 – 100)
var MeterTicksCount = 4;
//options.meterTicksCount || 10;
//var MeterMarksCount = options.meterMarksCount || 3;
// Nombre de traits à l’intérieur de deux gros traits
var MeterMarksCount = 4;
var MeterGapScale = (options.meterGapScale || 10) / 100.0;
if (MeterGapScale > 1) MeterGapScale = 1;
……….
……….
……….
</body>
</html>
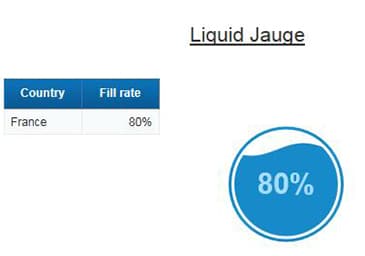
Exemple d’intégration d’une jauge liquide interactive

De la même manière que pour le Speedometer, il est possible d’intégrer des composants interactifs.
- Modifier ou créer un nouveau rapport WebIntelligence
- Créer une cellule contenant l’indicateur à afficher
- Créer une cellule vide
- Clic-droit sur cette cellule > Format de cellule > Général > Lire le contenu comme : HTML
- Intégrer la formule suivante :
= »<div id =\ » »+ »JaugeValue »+ »\ » »+ « > »+[ Nom_Indicateur]+ »</div> »
[Nom_Indicateur] est la mesure de votre fournisseur de données que vous souahitez afficher
- Créer une cellule contenant la jauge
- Créer une cellule vide
- Clic-droit sur cette cellule > Format de cellule > Général > Lire le contenu comme : Html
- Intégrer le code JavaScript récupéré sur le Web (Ci-dessous un extrait du code utilisé pour notre jauge liquide)
- Cette deuxième cellule fait appel à la première contenant l’indicateur, il est donc important de bien respecter l’ordre de création
<!DOCTYPE html>
<html>
<head lang= »en »>
<meta charset= »UTF-8″>
<title></title>
<script src= »http://d3js.org/d3.v3.min.js » language= »JavaScript »></script>
<style>
.liquidFillGaugeText { font-family: Helvetica; font-weight: bold; }
</style>
</head>
<script>
!function(){function n(n){return n&&(n.ownerDocument||n.document||n).documentElement}function t(n){return n&&(n.ownerDocument&&n.ownerDocument.defaultView||n.document&&n||n.defaultView)}function e(n,t){return t>n?-
………
……..
…….
/*!
* @license Open source under BSD 2-clause (http://choosealicense.com/licenses/bsd-2-clause/)
* Copyright (c) 2015, Curtis Bratton
* All rights reserved.
*
* Liquid Fill Gauge v1.1
*/
function liquidFillGaugeDefaultSettings(){
return {
minValue: 0, // The gauge minimum value.
maxValue: 100, // The gauge maximum value.
circleThickness: 0.05, // The outer circle thickness as a percentage of it’s radius.
circleFillGap: 0.05, // The size of the gap between the outer circle and wave circle as a percentage of the outer circles radius.
circleColor: « #178BCA », // The color of the outer circle.
waveHeight: 0.05, // The wave height as a percentage of the radius of the wave circle.
waveCount: 1, // The number of full waves per width of the wave circle.
waveRiseTime: 1000, // The amount of time in milliseconds for the wave to rise from 0 to it’s final height.
waveAnimateTime: 18000, // The amount of time in milliseconds for a full wave to enter the wave circle.
waveRise: true, // Control if the wave should rise from 0 to it’s full height, or start at it’s full height.
waveHeightScaling: true, // Controls wave size scaling at low and high fill percentages. When true, wave height reaches it’s maximum at 50% fill, and minimum at 0% and 100% fill. This helps to prevent the wave from making the wave circle from appear totally full or empty when near it’s minimum or maximum fill.
waveAnimate: true, // Controls if the wave scrolls or is static.
waveColor: « #178BCA », // The color of the fill wave.
waveOffset: 0, // The amount to initially offset the wave. 0 = no offset. 1 = offset of one full wave.
textVertPosition: .5, // The height at which to display the percentage text withing the wave circle. 0 = bottom, 1 = top.
textSize: 1, // The relative height of the text to display in the wave circle. 1 = 50%
valueCountUp: true, // If true, the displayed value counts up from 0 to it’s final value upon loading. If false, the final value is displayed.
displayPercent: true, // If true, a % symbol is displayed after the value.
textColor: « #045681 », // The color of the value text when the wave does not overlap it.
waveTextColor: « #A4DBf8 » // The color of the value text when the wave overlaps it.
};
}
function loadLiquidFillGauge(elementId, value, config) {
if(config == null) config = liquidFillGaugeDefaultSettings();
……..
…….
…….
</script>
</body>
</html>
Libre à votre imagination d’intégrer tout le code JavaScript que vous souhaitez pour rendre encore plus sexy vos rapports Web Intelligence.
Article rédigé par Adrien PLAUD.



